Flowchart Planner (MVP)
Flowy ist ein freiese Projekt. Die Idee ist die Verknüpfung der Entwicklung einer App mit der Dokumentation der einzelnen Schritte. Die einzelnen Schritte werden hier in einem Flowchart dargestellt wodurch Fachbereichsübergreifend gearbeitet werden kann. Designer, Productowner, Developer, Textmangement und alle weiteren in einem Projekt vorkommenden Positionen können hier einfach zusammen arbeiten. Der Designer des Projekts kann sich das Flowchart mittels Sketch Plugin synchronisieren und jeden Screen ausarbeiten.
Gestaltung
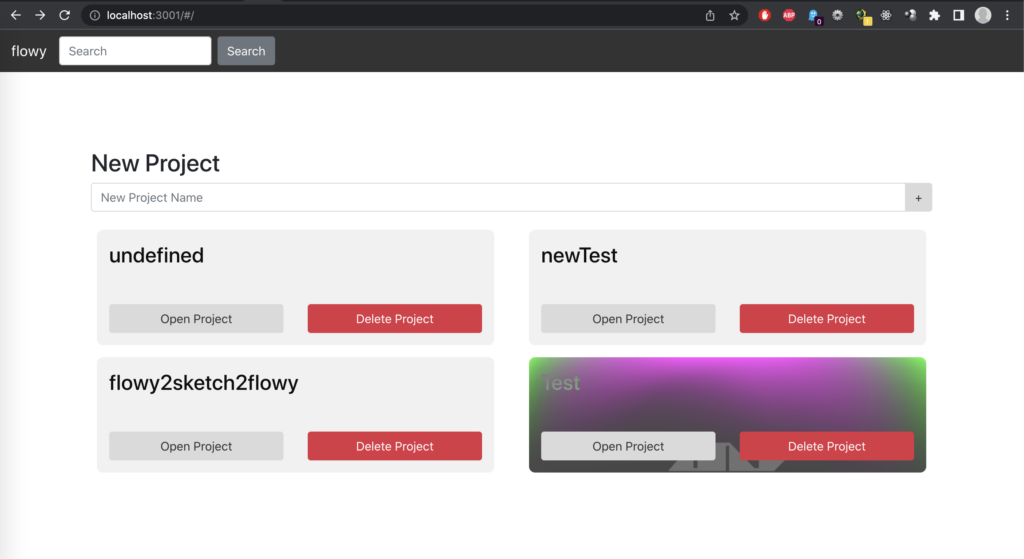
Der Hauptgedanke bei der Gestaltung lag auf einem einfachen und schnell umsetzbaren übersichtlichen frontend. Daher gibt es eine Projekt-Übersichtsseite mit Suchfunktion. Von hier kann ein neues Projekt erstellt oder ein vorhandenes Projekt geladen und weiter aufgebaut werden. Außerdem ist es möglich auch einen mermaid-graph zu nutzen um ein Flowy-Projekt zu kick-starten.


Umsetzung
Frontend
Das Frontend ist eine React-Create-App. Mit react-bootstrap und styled-components für eine schnelle und problemfreie Implementierung.
Backend
Die frontend app ist angeschlossen an ein Express Backend. Die Daten werden direkt im Verzeichnis des Backend im „public“ Ordner abgelegt. Jedes Projekt hat einen gleich benannten Ordner. Darin wird die Projekt.json Datei gespeichert sowie die hochgeladenen Projektbilder.
sequenceDiagram
participant Frontend
participant Backend
Frontend->>Backend: getProjects
loop getProjects
Backend->>Folders: If Folder => Project
Folders-->>Projects: Files inside Folder
Projects-->>Project: get all files From Folder
Project-->>Projects: store Files to Projects Object
Projects->>Backend: return Projects Object
Projects->>Backend: STORE Projects Object as Json
Backend->>Frontend: return Projects Object
end
Sketch-Plugin
Für die Komplettierung des Workflows kann dazu ein Sketch Plugin installiert werden. Es holte die Projekte vom Backend und lässt den Nutzer ein Projekt auswählen. Alle Informationen der einzelnen Flow Notes und die dazugehörigen „Anweisungen“ werden dann wie in flowy-frontend in sketch aufgebaut. Der Designer kann dann die einzelnen flow-notes ausarbeiten und anschließend wieder hochladen. Das Projekt wird damit im Backend geupdated. Productowner können dann direkt die fertigen Entwürfe sehen und weiter planen. Programmierer können ebenso die Designs aus dem flowy-chart herunterladen.
Skills
- Sketch
- Javascript
- React
- express
- Gitlab + Gitlab-Runner
Tags
React, SPA, Hooks, Express, Sketch, Sketch Plugin, flowcharts, mermaid, tool, open-source

